Here's a video postcard of the best Italian food truck in the Twin Cities, put together by the Delmont brothers. If you like the design of the truck, that's great, because Zander and I may have had something to do with it...
Tuesday, November 22, 2011
Saturday, November 19, 2011
Evolution Makes YALSA, Maverick Lists

First, the book is a nominee for YALSA's 2012 "Great Graphic Novels for Teens."
Second, and most exciting, is the inclusion in the Texas Library Association's "Maverick Graphic Novel Reading List."
Thank you, YALSA, and TLA -- we're honored!
Wednesday, November 02, 2011
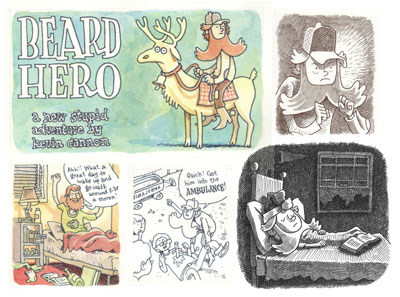
The Making of a Mini-Comic: Beard Hero
 I don't do a lot of mini-comics these days -- for various reasons -- but a few weeks ago I had a burst of inspiration and decided to get something produced in time for MIX. MIX is, of course, the biggest and best indie comix convention in Minnesota, and is celebrating its last year in existence this weekend. You should totally go.
I don't do a lot of mini-comics these days -- for various reasons -- but a few weeks ago I had a burst of inspiration and decided to get something produced in time for MIX. MIX is, of course, the biggest and best indie comix convention in Minnesota, and is celebrating its last year in existence this weekend. You should totally go."Beard Hero" is a condensed version of a much longer story that I've been toying with for the last few months. Unfortunately its sheer size was keeping me from actually sitting down and drawing any of it, because long projects, well, take a long time and can be exhausting to even think about. So I decided to compromise and just take the heart of the story and turn it into a mini, and frankly I think it's more interesting because of its condensed nature. The reader can fill in the gaps and frankly it's a one-gag story that probably wouldn't have been able to carry a big tome.
So because I like showing process, here is an annotated look at how I created this mini. I hope you enjoy.
Step 1: Story
The story was already written, albeit in detailed notes, in a google doc somewhere. It's about a six year old boy who wakes up with a full beard, and his parents take it as a sign that he's now a man and they send him off to war and other various adult-only activities. Along the way the boy falls in love with a bearded circus girl whose visage he sees only on posters and advertisements, and he spends the rest of his life trying to meet her in person. So that's the story in a nutshell. The trick is to fit it all in the size of a mini-comic. That's the next step.
Here are some doodles that eventually inspired the full story:

Step 2: Figuring out the Specs
Since this is a peripatetic story, I wanted the mini to have ridiculous, landscape-driven proportions. I also wanted to try a new printing technique, where I would print the entire mini on both sides of an 11x17" poster. Thus, I decided to cut the poster lengthwise three ways, folding in the middle, so that I would end up with a 12 page mini where each page was 3.66" high by 8.5" wide, which would give a maximum length of 17" when the book is opened to an interior spread.
I used a vendor called NextDayFlyers.com for the cover of Just Add Ink, liked their product, and decided to use them again. So I priced out what it would cost to print on a double-sized 11x17 sheet of 100 lbs paper with a 1-sided cover on 14pt card stock. Here's the sheet where I chicken-scratched all that stuff, and figured out pagination.

Step 3: Script
I usually like to script out every shot and word balloon before I start drawing, but I wanted this mini to have a more kinetic feel, so I just wrote dialogue on the fly. But I didn't want to leave anything out, so I wrote down what I wanted to have happen on each spread (see the notes page above). If you read the final comic you'll be able to tell that by the end of the story I was leaving out old plot points and adding new ones as the story demanded.
Step 4: Loose Pencils
Now the fun begins. Since there are no panels in this particular comic, the trick was to fit everything in, word balloons and all, while still maintaining a readable flow throughout the page. On a few occasions I drew out the page on a scratch sheet, but normally I just dropped everything in loosely with a light pencil. Here, I'm drawing on a thick Xerox paper I like, called Color Xpressions Planet 20, #3R11811, 12x18". It's heavy, like bristol, but pen & brush pen ink dry on it really fast, so it's virtually smudge-proof (at least with the tools I've used). The pencil I'm using for this stage is a hard lead 2H, applying very light pressure so it's easy to erase.
Note that in this image and the next one I've beefed up the contrast so you can see the lines, but in reality the lines are pretty light.

Step 5: Tight Pencils
If everything looked good I went back over the lines with a darker pencil -- nothing fancy, just a drugstore No. 2 Bic mechanical pencil. There was no need to eras or alter the light pencils underneath; I just went over them with the darker pencil and made changes along the way.

Step 6: Inks
I find that the penciling is the most stressful part of the process, because that step requires the most juggling & problem-solving. The inking stage, however, is a lot more relaxing. Even though I need to be precise and everything, this is the stage when I can crack open a Molson, tune in a hockey game, and turn off most of my brain. For this book I used a Micron 01 for all art, and a Micron 005 for the lettering. Both are available at any art store worth a dime.

Step 7: Scanning
Scanning this was pretty basic. I drew it at size, meaning that the final book would be the exact same size as the original art. Most cartoonists draw larger, usually at 150%, and then shrink the art down when they print it. This makes the art look cleaner and tighter. However, for this book, and for a lot of my work, I want to keep that gritty look, hence drawing at size.
At work we have a large scanner that could easily scan this 4x17" art right at 1200 dpi, no problem. Unfortunately I was at home using my crappy low-budget scanner, so this is how I get to a good scan:
- Scan each section of the art at 600 dpi grayscale (no correction)
- In Photoshop, use the ruler tool to level each section.
- Drop each section into one big canvas and, with each layer on "multiply", line everything up.
- Turn off "multiply" and flatten the canvas. Crop as needed.
- Gaussian blur at 1.0
- In the Image Size window, upsize to 1200 dpi using "bicubic smoother".
- Adjust levels (to your preference).
- Change mode to bitmap, 1200 dpi, at 50% threshold.
- Save your file. Include the info "lineart", "bitmap" and "1200" somewhere in the file name. (e.g. "BH_lineart_bitmap_1200.psd")
To start coloring, I like to flat big sections of the canvas and drop in my basic colors to set the palette. It's a lot easier to change the palette at this stage than later when you're dealing with tons of little details. I prepped my files like so:
- Always "save as" first so you don't overwrite the original lineart. (e.g. "BH_color_600.psd")
- Change image size to 600 dpi using "nearest neighbor." Go down to 300 dpi if you have a slow computer.
- Change mode to grayscale, then to CMYK.
- In the layers palette, double-click on the background to turn it into a layer. Name it "inks." Set it to multiply at 50% opacity.
- Create a new layer underneath called "flats". If you want to be a huge nerd call it "Stochastic Flats" -- it's an Alan Moore reference.
- Choose pencil tool (NOT the brush tool) and set the size to something small like 20 px.
- Start drawing your big shapes of color. Having the "inks" layer set at 50% allows you to see where the edge of your color planes go -- obviously you want to tuck your planes under the lineart so there's overlap.
- Note that there are many ways to flat your art. Some people use the lasso tool, some people use the BPelt plugin. Here, I'm using a pencil.

Step 9: Final Colors
I was pretty crunched for time on this project, so I tried to limit the amount of fancy photoshop work I would do. Which is fine, because I try to stay away from lens flares etc. anyway... Here's an example of the level of detail I dropped in after the flats were finished. Again, this is all done with the pencil tool. Note that the lineart looks washed out because it's at 50% opacity.

I use the pencil tool at a high resolution (instead of say, the brush tool at a low resolution) because that allows me to go back in and easily change colors with the bucket tool.
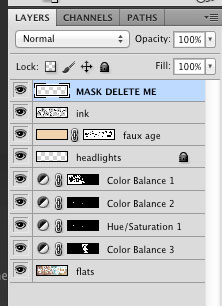
Okay, so after I finished all the detail work I wasn't quite satisfied with the colors, so I played around with color adjustment tools. Here's a snapshot of the layers so you can see what all happened:

From top to bottom:
- MASK: This is a white border I put around the trim lines so I know what the page will look like when printed. This layer gets trashed before printing.
- INK: The lineart at 50% opacity. This layer will also get trashed before printing (more details later).
- FAUX AGE: This is a cream color that sits over everything and gives it an aged look. In the mask to the right I've knocked out all whites from the mask, so anything that's white (like word balloons) will retain their crisp whiteness. For this particular faux aging I used the color 5/16/34/0 on multiply at 50% opacity.
- HEADLIGHTS: I added headlights to Beard Hero's car.
- COLOR BALANCE & HUE SATURATION: These are a bunch of adjustment layers I messed around with to get the colors I wanted. As you can see, they each have masks attached to them because I was doing very surgical adjustments as opposed to one big global adjustment.
- FLATS: The original flat colors.

... and the whole spread:

Step 10: Post Production
Next I create an InDesign file at the print size, which will be 11x17", double-sided. I then import the flat color file for each page, and then add the 1200 dpi bitmap lineart layer on top (and make sure they're aligned perfectly). For this particular book I split the lineart layer into three distinct files because I wanted three distinct colors: black, white, and red. Here's a detail of how it turned out. Note that the billboard lettering is now red.

Why have both CMYK files and bitmap files in InDesign? Because by keeping your lineart (your ink lines) on a top-level bitmap file, you can keep your lines crisp while keeping your press-ready file size LOW. To see an example, look through the ads in your local alt weekly newspaper. Most have crisp lettering and low-res art. That's because the lettering is separate from the art in InDesign. Now look around until you see an add with blurry lettering. That ad was probably created in Photoshop and was exported at 300 dpi (which is way too low for fine detail). I'll do a blog post later on exactly how to construct this file in InDesign if people want to see it.
Step 11: Print, Collate, Sell
Okay, the rest of the process is pretty obvious. I sent the files to the printer, waited a few weeks, then a few days ago received a 25 lbs shipment with all the pages -- cover and interior -- and everything looks great (phew)! I painstakingly cut the 11x17 poster pages down to 3 2/3" x 17" strips (because I didn't give myself any room for bleed) and stapled them with my handy long arm stapler.
And viola!


If you'd like to learn more, or ask questions directly, I'll be giving a lecture on Photoshop fundamentals on January 5th, and InDesign fundamentals on February 2, 2012, as part of the Nordeast Comics Summit. There's no info on the site just yet, but check back closer to the date for full details. And feel free to leave any questions in the comments section below!
FINALLY... please come to MIX on Saturday and Sunday and if you want to drop five bucks on Beard Hero, I won't stop you.
If you can't make the convention but would like to purchase a copy, here's the solution for that:
Subscribe to:
Posts (Atom)